- TDD
시작하기
최근 지난 6월 중순 이직을 했다. php 를 쓰던 회사에서 TypeScript + NestJS 스택으로 시스템을 갈아엎으면서 MSA를 도입하는 중이었다.
기존 구성원들이 TypeScript와 NestJS 를 공부해서 프로젝트를 구성해두었다고 했다.
내가 입사했을 때 프로젝트를 확인해보고 어떤 문제들이 있는지, 고칠만한건 없을지 나에게 의견을 물어봤다.
프로젝트를 확인했고, 그 중 문제가 될만한 점들을 정리해보았다.
- Test Code 를 잘못 작성하고 있다.
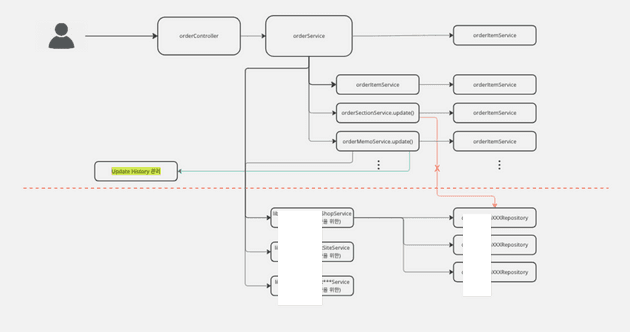
- 세부 도메인을 분리하면서 순환참조가 발생하고 있다.
- moment 를 사용하는 등 오래된 npm이 새로운 프로젝트에 세팅되어있다.
- npm dependency 의존성 분리가 전혀 되어있지 않다.
뭐부터 해볼까?
입사하고 물론 이런 개선작업만 할 수 있었던 것은 아니다. 내가 맡은 주 업무는 주문도메인의 API 개발이었다.
즉, 내 업무는 업무대로 하면서 이런 개선작업도 함께 해나가야만 했다.
1~4번중에 2,3,4번은 오래걸리는 작업은 아니었다. 빠르게 처리가 가능했다.
해결내용 기록
- moment 의존성 제거
moment는 이미 개발이 중단된 프로젝트이다. 그래서 대체로는 dayjs 를 많이 사용한다.
이번 경우에는 별도의 npm 모듈을 추가하지 않고, DateUtil 을 직접 개발했다.
-
세부 도메인을 분리하면서 순환참조가 발생하고 있다. 도메인끼리 서로 순환참조가 발생하고있었다. service <—> service 끼리 import 하고있기 때문이다.
(nestjs 에서는forwardRef를 사용해서 순홤차조를 해결할 수 있다.)해결로는
forwardRef처리를 제거하고, 도메인간 레벨을 나눠서 참조하는 순서를 조정했다.
예를들어 FooService는 BarService를 import하지 못하고, BarService —> FooService 쪽으로만 의존성을 걸도록 한다.
-
npm dependency 의존성 분리가 전혀 되어있지 않다.
npm dependency 를 분리하는것은 개인적으로 중요하다고 생각하는 부분이다. 예를들어 moment와 같이 개발중단이 발생해버리는 모듈이 있다면 정말 골치아프다.
의존성이 분리되어있다면 비교적 빠르게 모듈을 다른것으로 갈아끼울 수 있다. -
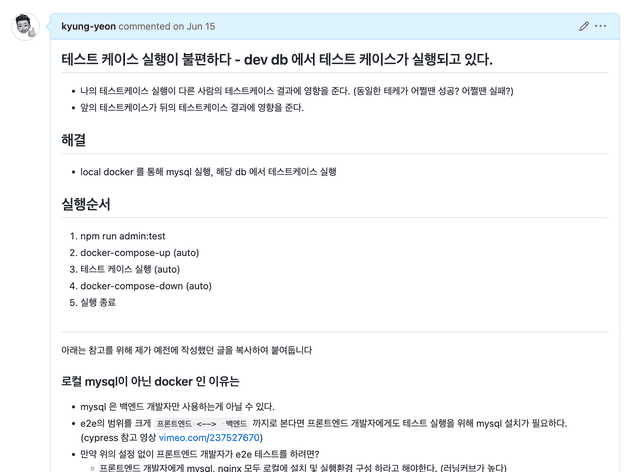
Test Code 의 잘못된 작성 프로젝트에 꽤나 많은 테스트코드는 많이 작성되어있었다. 다만 테스트코드에서 사용하는 DB가 개발디비를 바라보고있었다.
개발디비를 바라보고있으면 문제가 뭘까?- 제 피씨에서는 잘 되는데요? 가 발생한다.
- 테스트 케이스의 실행 시점에 따라 누군가는 되고, 누군가는 실패하는 테스트 케이스가 된다. 즉, CI 환경에서 신뢰할 수 없다.
- 실패하는게 당연한 케이스가 되다보니, 비즈니스 로직이 수정되어도 에러를 잡아주지 못한다.
가장 많은 시간과 노력을 들였던 부분인 것 같다.
Test Code 의 필요성에 대해 개발자분들을 대상으로 발표를 하고, 본격적인 환경 구성에 시작했다.
테스트코드는 개인 로컬 Docker 환경을 사용하도록 한다. 그리고 Docker 의 MySQL을 사용하도록 한다.누구나, 언제나 실행해도 성공하는 테스트케이스를 작성할 수 있고, 신뢰할 수 있다.
- 제 피씨에서는 잘 되는데요? 가 발생한다.
프로젝트 전체 테스트코드를 직접 수정하면서, 전체적인 로직도 확인할 수 있었던 경험이기도 했다.
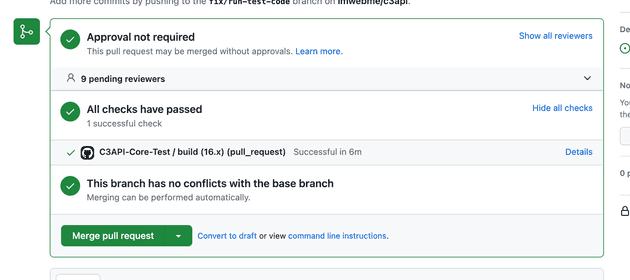
그리고 입사 후 약 한달이 지난 오늘 드디어 초록불을 봤다. (감격의 순간)