사전준비
우선 배포를 위한 프로젝트를 생성한다.
본 예제에서는 Express + Vue.js로 구성된 기본 프로젝트를 사용하기로 한다.
프로젝트 세팅방법 (프로젝트가 없다면 링크 참고)
AWS가입하기
AWS는 이메일+암호+기본정보(이름 주소)를 입력 후 카드를 걸어두면 바로 사용이 가능하다.
필자는 AWS의 개인계정을 서비스에 사용하는 정도는 아니고 프리티어수준으로도 충분하다.
때문에 예제에서 모든 세팅은 프리티어 기준으로 기록할 예정이다.
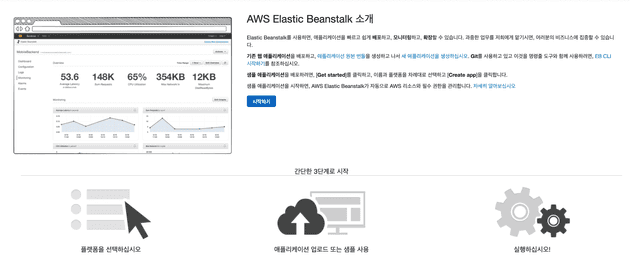
Elastic Beanstalk 생성
AWS 프리티어의 경우 Elastic Beanstalk(이하 EB)에 대한 요금은 별도로 부과하지 않는다. 다만 EB에 연결된 EC2에 대한 비용이 부과되는데, 학습을 위한 용도라면 무료한도 내에서 생성해야한다.
-
필요한 내용만 적어보자면
Windows t2.micro 인스턴스를 월별 750시간 사용으로 설정하면 프리티어 한도 내에서 무료로 사용가능하다. (24시간 가동해도 한달 사용가능한 시간이다.) -
시작하기 버튼을 눌러서 새로운 프로젝트를 생성한다.
-
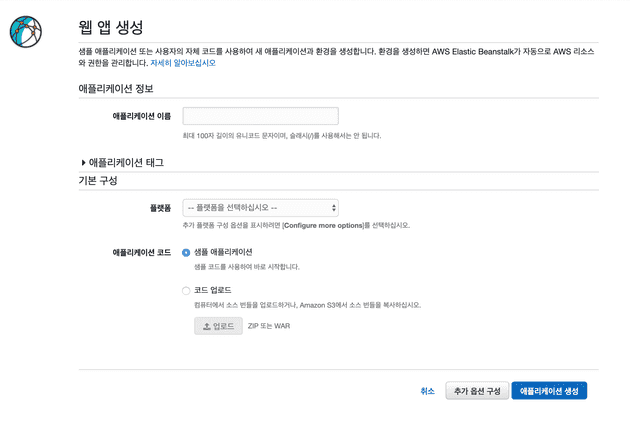
프로젝트명: 적당한 이름을 적어준다.
플랫폼: 개발할 언어를 적어준다. 본 예제에서는 Node.js배포를 위하여 Node.js를 선택했다.
애플리케이션 코드: 바로 올려도 되지만 환경 구성 후 업로드도 가능하다.샘플 어플리케이션을 선택하고 넘어간다.

[위와같이 환경구성을 시작한다. 환경구성에는 5분정도 소요된다.] -
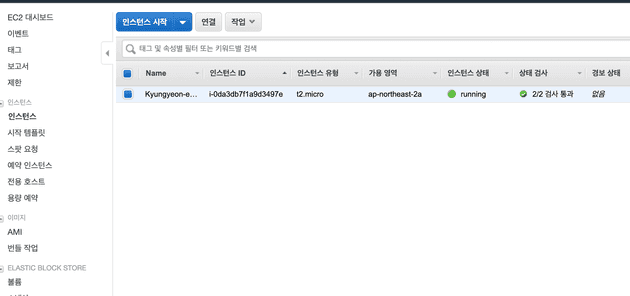
생성된 환경을 보면 Elastic Beanstalk은 배포를 위한 서비스이기 때문에 실제로 EC2에 가보면 리눅스 서버가 생성되어있다.
-
환경구성이 완료되었다! 상단에 보면
URL이라는 항목이 있다. 눌러보면 샘플 웹이 뜬다! (환호!) -
구성 > 인스턴트를 통해 원하는 형태의 EC2 인스턴스가 생성되었는지 확인해본다.
(프리티어이기때문에 민감하다) EC2 micro로 선택해서 로드밸런서를 지원하지 않는데, 다음에 사용할 기회가 있다면 다시 포스팅을 해보겠다. -
업로드 및 배포를 눌러서 새로운 프로젝트를 업로드 할 수 있다.
하지만, 우리의 최종목적은자동배포 -

Elastic Beanstalk 메인페이지로 오면 위와같이 생성된 프로젝트를 볼 수 있고 왼쪽에 배포환경 구성세팅에 대한 설명이 있다. (친절하여라) -
AWS EB CLI 설치링크를 눌러보면 아주 자세히 설명되어있다. 바로가기$git clone https://github.com/aws/aws-elastic-beanstalk-cli-setup.git $./aws-elastic-beanstalk-cli-setup/scripts/bundled_installer위 두 줄로 배포환경이 모두 설치된다.
예전에는 설치하고 세팅할게 많았는데, 이제는 스크립트로 한 번에 편하게 설치하도록 지원해준다.혹시 Mac OS에서 eb가 정상적으로 설치되지 않는다면? => 링크 참고
-
eb init
업로드할 프로젝트에서eb init을 실행하여 배포환경을 준비한다.- region선택 (필자는 당연히 서울리젼)
aws-access-id선택 (IAM 설정이 필요하다 - 다음 포스팅에서 다뤄본다)- 여기까지 하면 기존에 생성된 프로젝트가 리스트에 있다. 해당 프로젝트 선택
-
설정이 끝났다 배포를 해보자
eb deploy
끝!? 끝!
추가로 확인해보아얄 사항
이 리스트에 내용은 다음 포스팅에 추가하기로 한다.
- 분산처리를 위한
로드밸런서 - 배포권한을 위한
IAM설정 AWS -Route53을 이용한 도메인 연결