GTM이란?
사용자 액션 중심의 구글 마케팅 트래킹 툴
태그매니저가 등록된 이후에는 개발자의 큰 도움없이도 이벤트추가, 트리거추가 등이 가능하다.
(웹에서 마우스클릭을 통해 작성)
-
GTM구조
- Account (회사 단위) - Container (서비스 단위.. 웹, 안드로이드, 아이폰 등 분리해야함) - Tag (어떤 시점에 어떤 정보를 전달할지를 결정) - Trigger (어떤 `시점`을 결정) - Variable (특정 `조건`을 설정) -
용어 정리
Trigger : true, false을 판별하는 요소로 특정 조건에 Tags가 발송됨
Data Layer : GTM에 전달하려는 데이터 모음 -
GTM Flow
1. GTM code snippet추가 2. 변수와 트리거 생성 3. 태그 생성 4. 미리보기를 통해 정상동작 확인 5. Deploy 6. 데이터 수집
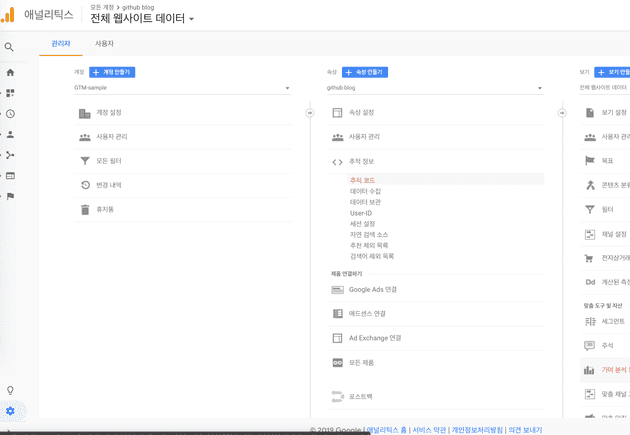
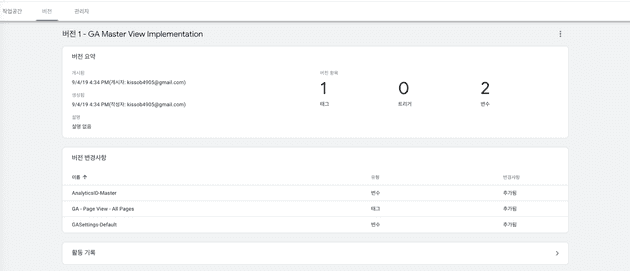
GTM 세팅하기
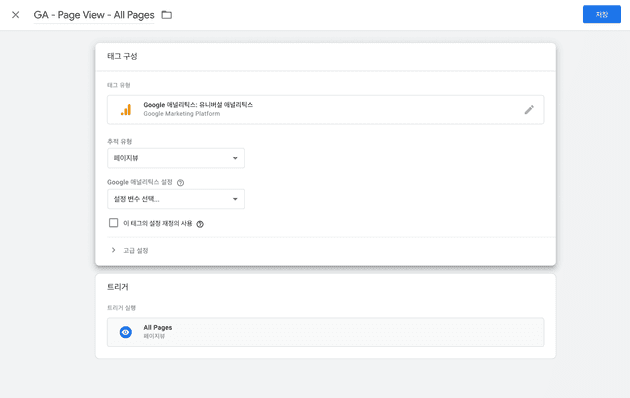
Page View 수집
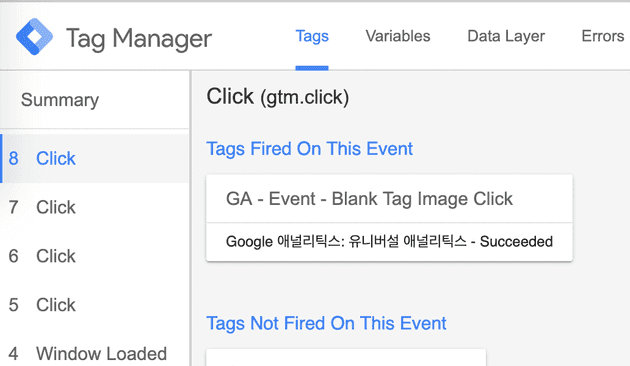
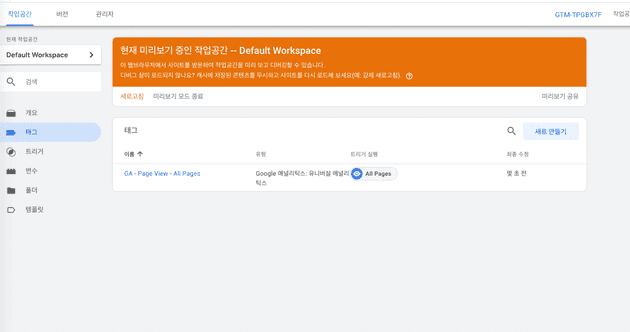
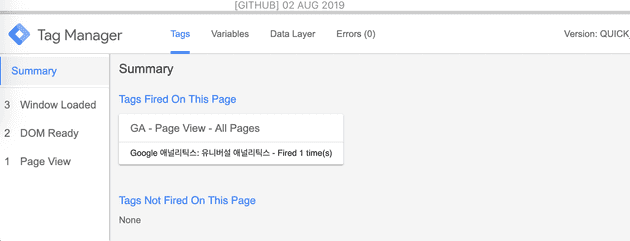
태그매니저 미리보기에 좀전에 설정한 태그를 볼 수 있다.


Click Event 수집
-
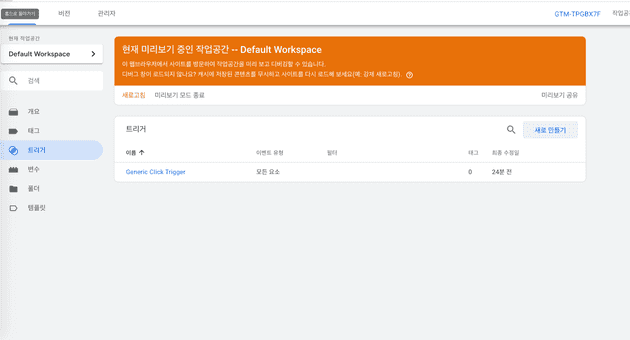
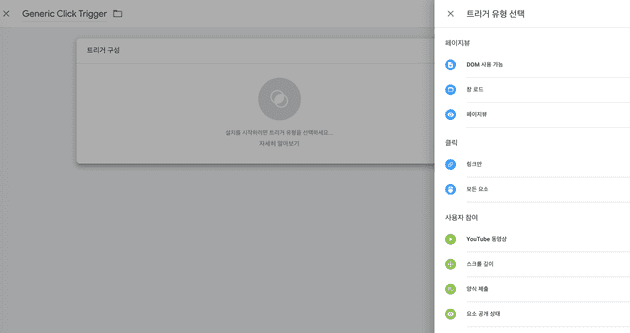
트리거 설정
링크만:a태그에 대해서만 추적한다.모든 요소: 모든 페이지 이동에 대하여 추적한다. (설정에 따라 모든 클릭 중 특정 클릭만 추적도 가능하다.)


-
새로고침하여 블로그에서 클릭 이벤트를 확인해본다.
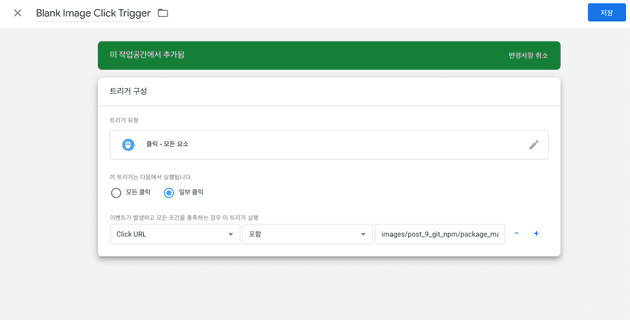
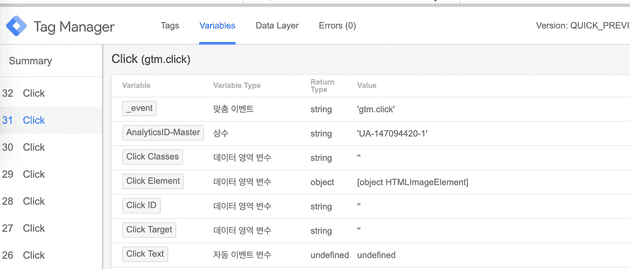
Image Click 추적 수집
-
Click Element 설정으로 유니크한 값을 관리할 수 있다.

유니크한 값으로는 id > class > selector 순으로 정한다.
이마저도 없는경우 어쩔 수 없이 url을 사용한다. -
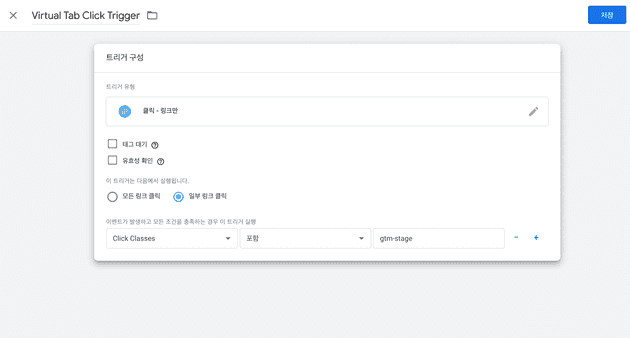
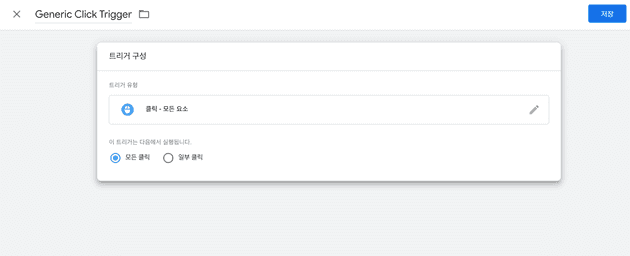
모든 클릭이 아닌
일부 클릭을 선택 후 Path, Url등을 설정할 수 있다.
연산자를 여러개 지정하고And조건으로 설정할 수 있다. -
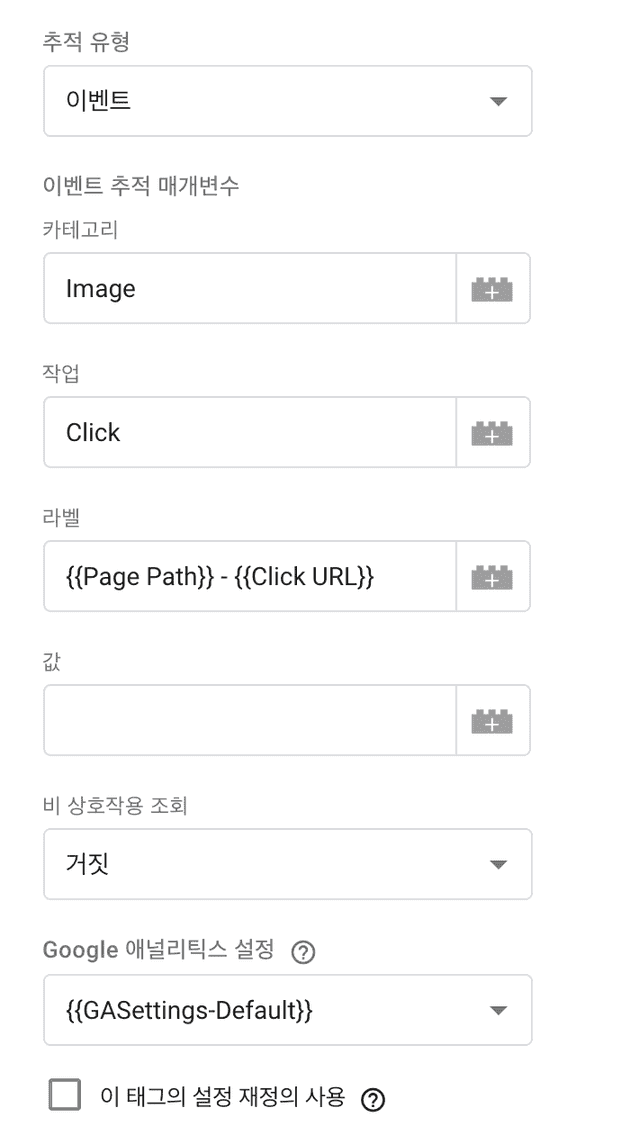
태그 만들기
참고로 트리거를 여러개 하면OR조건으로 동작한다.
좀전에 생성한 트리거를 선택한다.

태그는
이벤트로 설정한다.
라벨에 저장될 데이터를 설정한다.

비 상호작용 조회:false로 설정하면 페이지 이동에 대해 단일 세션이 아니라는 의미이다.
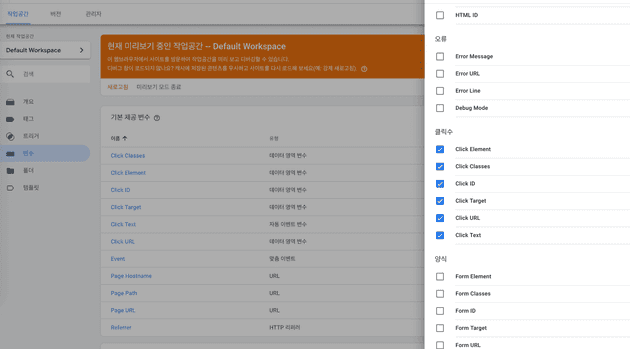
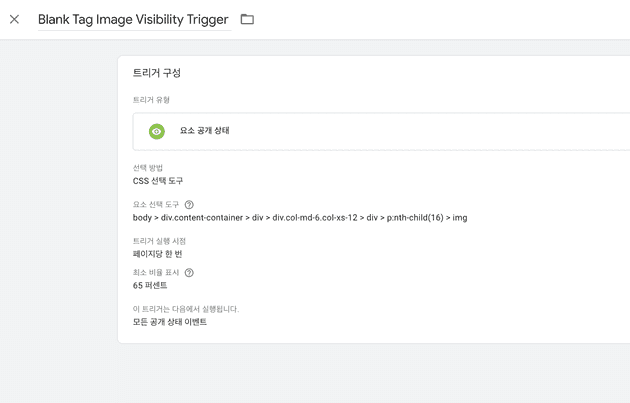
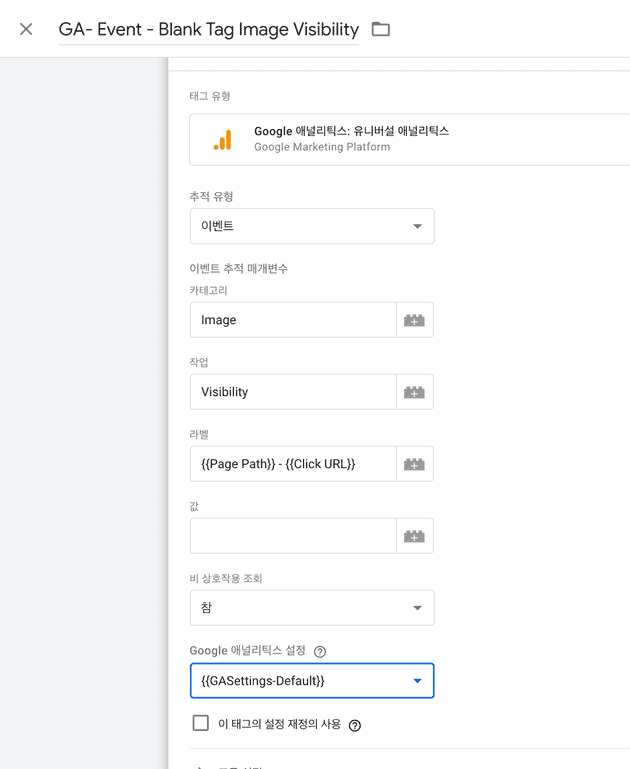
Visibility 상태 수집
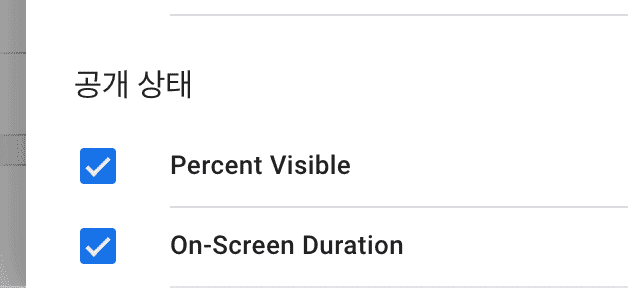
화면에 해당 정보가 나왔을 때 (사용자가 스크롤을 해당 위치에서 멈췄을 때)를 추적하기 위한 이벤트 변수 > 기본제공변수 구성 > 공개상태를 설정해준다.
-
트리거 추가 트리거 추가 > 트리거 구성을
요소 공개 상태로 설정하고 이미지의 요소 selector을 붙여준다.
(크롬 개발자도구에서 해당 이미지 태그에서 우클릭 > Copy > Copy Selector 선택)최소비율표시: 페이지에서 해당 이미지가 최소 몇% 보여졌을 때 트리거가 동작할 지 설정한다.화면 표시 최소 시간: 해당 이미지가 화면에 최소 시간동안 보여졌을 때 추적


Virtual Page View
웹사이트에서 페이지의 이동이 없을때에도 페이지 이동으로 이벤트 처리하는 방법, 혹은 탭뷰에 사용한다.
(대표적인 예로 앵귤러로 개발한 페이지의 경우 url이 이동없음에도 페이지가 이동한다.)
-
해당 버튼에 반응하는 트리거를 생성한다
본 예제에서는 a태그 추적을 위하여링크만으로 설정한다. -
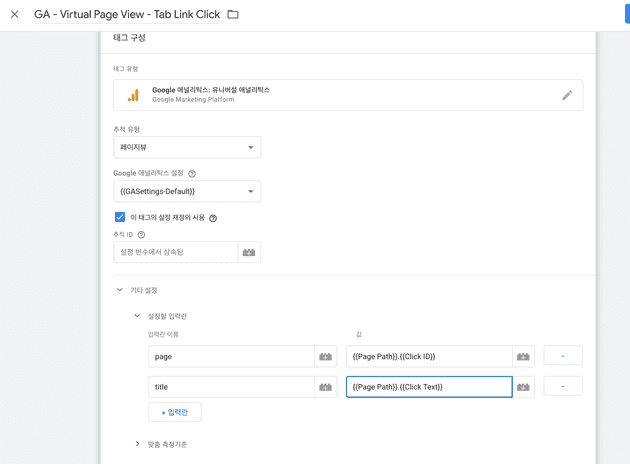
태그 생성
재정의를 사용하여 클릭 시 새로운 입력값을 전달할 수 있다. -
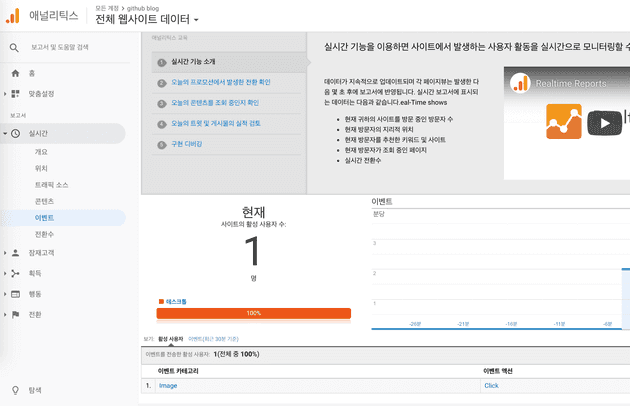
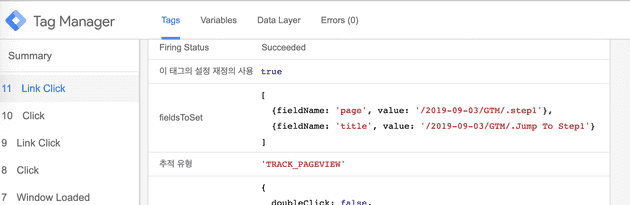
결과 확인. 클릭 시 Link Click이 발생한다.
정리하며..
과거에 특정 이벤트마다/페이지마다 마케터의 요청에 따라 개발자가 GA이벤트를 설치했던 경험과는 달리 GTM을 사용하면 개발자는 HEAD, BODY에 기본적인 태그만 심어주면 마케터가 필요한 이벤트나 PV에 대해 원하는 추적이 가능하다는점이 좋은 것 같다.