React Native뿐 아니라 개발을 하다 보면 데이터를 저장해야 할 일이 발생한다. 왜냐하면 앱을 종료했다가 다시 켰을 때 데이터가 모두 날아가는 일이 있으면 안 되기 때문이다.
React Native에서 데이터를 저장하는 방법에는 key-value로 저장하는 AsyncStorage이 있고 SQLite를 사용하는 방법이 있다.
간단한 로그인 토큰이나, 설정값 정도의 저장 용도라면 비교적 설정이 간편한 AsyncStorage를 사용하는 게 간편하고, 좀 더 복잡한 데이터베이스가 필요하다면 Sqlite를 설정을 해야 한다.
오늘은 React Native에서 Sqlite를 설정하는 방법에 대해 정리해 보고자 한다.
install
npm install --save react-native-sqlite-storage
cd ios && pod install && cd..를 통해 pod까지 install해준다.
SQLite DB 사용을 위한 준비
공통
SQLite의 link를 연결해주어야 한다.
react-native link
npm -g install rnpm xcodeiOS
- xcode로 ios 프로젝트를 열어준다.
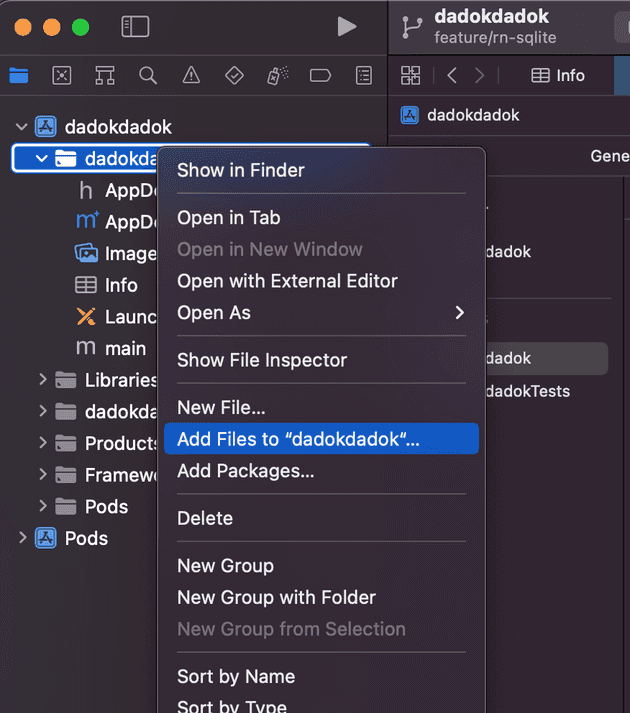
- 본인 프로젝트이름으로 된 폴더에서 Add Files to [Project name]을 선택한다.
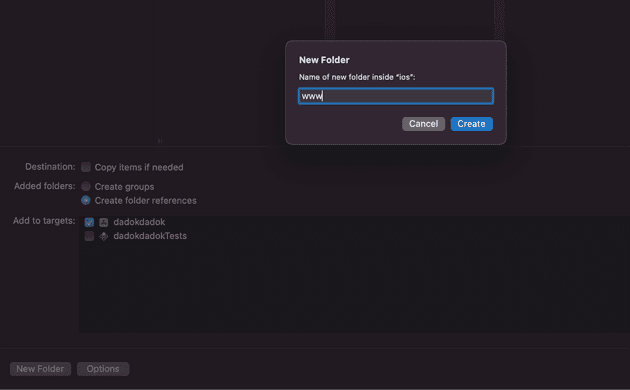
- www 라는 이름으로 폴더를 추가해준다. (다른 이름으로 추가하면 인식이 되지 않는다!)
- DB파일을 이 안에 넣어준다.
Android
- react-native.config.js 를 열어서 다음 설정을 추가한다.
(react-native.config.js파일이 프로젝트내에 존재하지 않는다면 root에 파일을 생성해준다)
module.exports = {
dependencies: {
"react-native-sqlite-storage": {
platforms: {
android: {
sourceDir:
"../node_modules/react-native-sqlite-storage/platforms/android-native",
packageImportPath: "import io.liteglue.SQLitePluginPackage;",
packageInstance: "new SQLitePluginPackage()"
}
}
}
}
};안드로이드에서 import io.liteglue.SQLitePluginPackage; 클래스를 찾을 수 없는 오류가 나는 경우가 있는데, 나의 경우 import org.pgsqlite.SQLitePluginPackage; 이렇게 수정하였더니 정상 동작하였다.
- android/settings.gradle 파일에 코드 추가
include ':react-native-sqlite-storage'
project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/platforms/android')- android/app/build.gradle 파일에 dependencies 추가
implementation project(':react-native-sqlite-storage')- app/src/main/java/{package}/MainApplication.java 파일을 열어서 SQLite 패키지 추가
// 최 상단에 추가
import org.pgsqlite.SQLitePluginPackage;
...
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new SQLitePluginPackage()); // 이 한 줄 추가
return packages;
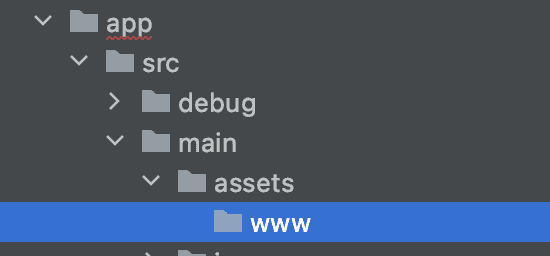
}- app/src/main/assets/www 폴더를 생성
DB파일을 여기다가 넣어준다.
SQLite DB 사용
- SQLite의 리턴값을 Promise형태로 받고자 한다면
import 다음라인에서 SQLite.enablePromise(true);를 호출해주면 된다.
(필자는 이 코드를 사용하지 않았으므로 아래 코드들은 callback형태로 설명한다.)
- SQLite에서 데이터를 조회하는 방법은 간단하다.
import SQLite from 'react-native-sqlite-storage';
const db = SQLite.openDatabase(
{
name: 'DBName.db', // 위 www 폴더안에 넣은 *.db 파일명
location: 'default',
createFromLocation: '~www/DBName.db', // 위 www 폴더안에 넣은 *.db 파일명
},
() => {
console.log('db connect success');
},
(error) => {
console.log('db connect error', error);
}
);
// select
try {
this.db.transaction((tx) => {
tx.executeSql(query, [], (tx, resultsSet) => {
const { rows } = resultsSet;
const result = [];
for (let i = 0; i < rows.length; i++) {
result.push(rows.item(i));
}
// result
});
});
} catch (e) {
console.log('db select err! ', e);
}
// insert 의 경우 insertId를 가져올 수 있다.
try {
this.db.transaction((tx) => {
tx.executeSql(query, [], (tx, resultSet) => {
// resultSet.insertId
});
});
} catch (e) {
console.log('err', e);
}Promise를 사용하지않으면 요청하는 작업이 queue형태로 실행되기 때문에 db connection이 연결된 후 요청 쿼리들이 실행된다.
(반대로 Promise를 사용하면 conntion이 된 후 쿼리가 실행될 수 있도록 잘 처리해주어야 한다.)
DB 편집 툴
SQLite 초기 디비를 생성하기 위해서 DB Browser for SQLite 툴을 많이 추천하는데, 필자는 TablePlus를 추천한다.
유료결제없이 무료버전으로도 충분히 편집하기에 편하다!