- Infra
MSA
지금 회사에서는 MSA 를 채택하여 개발중에 있습니다.
모노리스와는 다르게 서버가 분리되어있다보면, 로컬에서 여러대의 서버를 띄우고 서로 통신해야하는 경우가 종종 발생합니다.
모든 서버는 동일하게 3000번 포트를 사용하고있기 때문에, 로컬 한 대의 피씨에서 여러대를 띄우는것은 불가능하죠.
테스트를 위해서 각 서버에 설정되어있는 포트를 모두 임시로 바꾸고 서버를 띄운 다음, 각 서버에서 다른 서버호출할 때 host를 바꾸는 작업도 만만치 않습니다.
이를 자동화해보자를 시작으로 이 프로젝트는 시작되었습니다.
nginx
각 서버가 가지는 endpoint url은 모두 다릅니다. 이를 이용해 각 서버를 분기할 수 있는 방법? 을 생각하면 nginx가 바로 떠올랐습니다.
nginx conf 설정을 이용해서 url을 확인해 각 서버로 분기할 수 있습니다.
예를들어 살펴보면 nginx.conf 파일은 이렇게 생겼을 겁니다.
location ~ (/users) {
proxy_pass http://localhost:3001;
}
location ~ (/coupons) {
proxy_pass http://localhost:3002;
}port
모든 서버는 3000번으로 서버가 뜨도록 설정되어 있습니다. 그래서 이 부분은 수정이 필요했습니다.
서버를 띄울 때 포트번호를 넘겨줄 필요가 있습니다.
// AS-IS
await app.listen(3000);
// TO-BE
const port = process.env.PORT ?? 3000;
await app.listen(port);그리고 서버를 띄울 때 export PORT=3000 을 통해 서버가 뜰 때 port를 지정할 수 있도록 했습니다.
Target Server Host
서버끼리의 통신은 모두 internal 로 통신합니다.
http://foo.com 이라는 경로가 있다고 했을 때, 이 경로를 외부 서버가 아닌 localhost를 바라보도록 해주어야 합니다.
여러가지 방법을 고민해보다가, 결국 env를 사용해 NODE_ENV값을 사용하기로 했습니다.
const env = process.env.NODE_ENV;
const loadCustomConfig = () => {
if (env === 'local') {
return localConfig;
}
return {};
};// localConfig
const localConfig = {
url: 'http://localhost:3000',
}와 같은 값을 리턴했고, 이제 기본 세팅은 끝났어요.
Server starter
server stater라는 이름으로 하나의 node 프로젝트를 만들었어요. bash shell 로 해도 충분히 가능할 것 같았지만.. bash보다는 node가 익숙해서 간단히 프로젝트를 생성했습니다.
2개의 params를 받습니다.
-
conf (default)- nginx의 conf 파일 경로를 받아요. 이는 mac homebrew로 설치한 nginx의 경우라면 입력하지 않아도 자동으로 찾아줍니다.nginx -t명령어의 결과로 나오는 conf 경로를 찾기 때문에 꼭 homebrew로 설치가 아니라도 문제는 없을 것 같지만 테스트는 안해봤어요. -
server (require)- 띄우고 싶은 서버들의 목록을 받습니다.
띄워쓰기를 사용해서 여러개를 입력도 가능하고, 실행하는 폴더에서 상대경로로 입력해주면 됩니다.
ex) -server ./users ./coupons
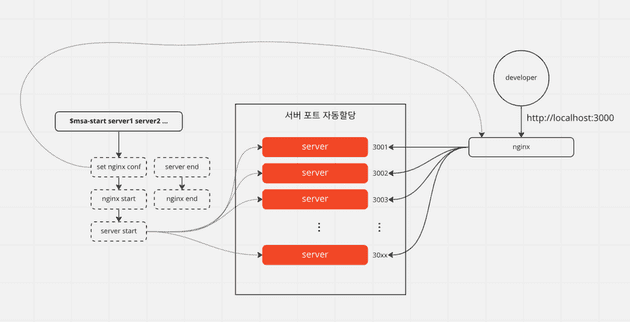
흐름도
전체적인 흐름을 그려보면 다음과 같습니다.