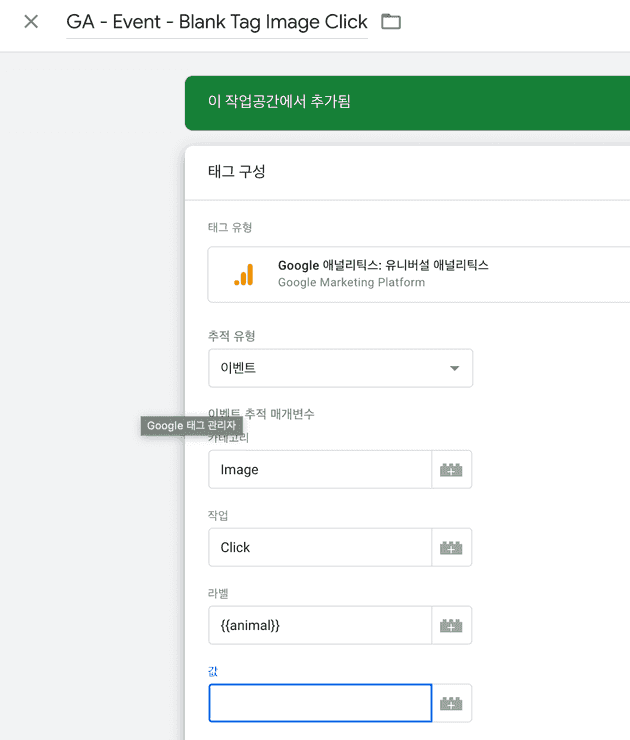
GTM tag Layer
모든 이벤트 로그 변수값을 기록하는 공간 (저장소)
페이지뷰 데이터레이어에 데이터 넣는 방법을 알아보자.
<script>
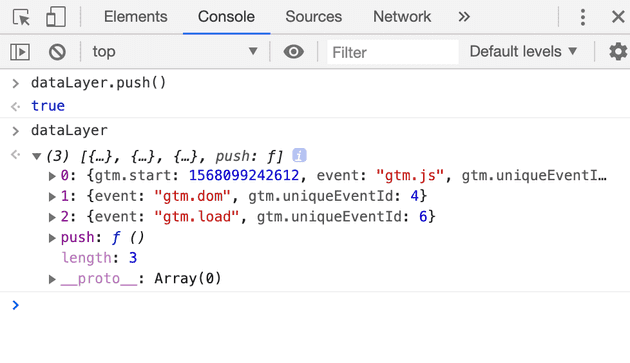
dataLayer.push();
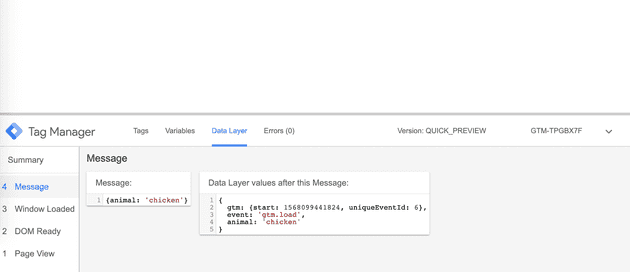
</script>개발자콘솔에서 dataLayer를 출력해보면 사진과 같이 보인다. 이곳에 데이터를 추가해보자.
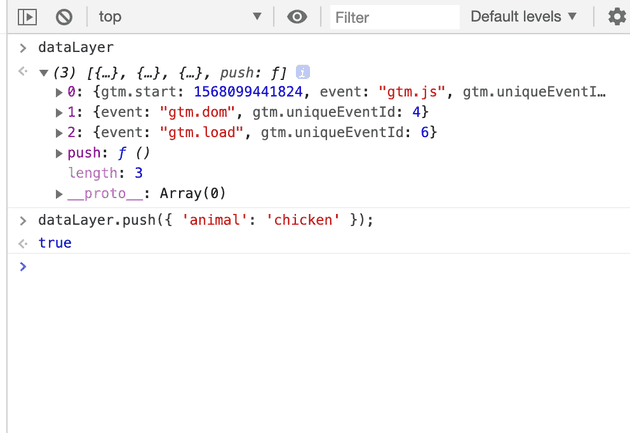
dataLayer.push({ 'animal': 'chicken' });
true가 보인다면 정상으로 처리되었다.
다시 dataLayer를 출력해보면 방금 추가한 자료가 잘 들어있다.
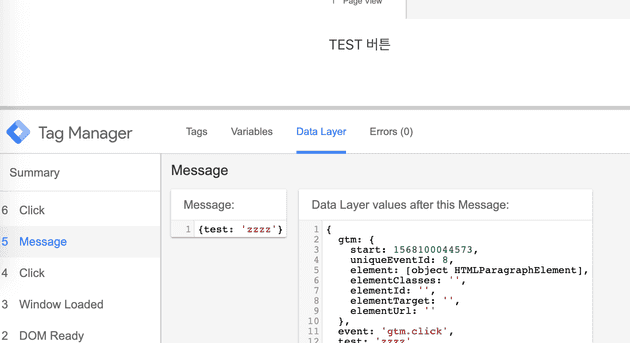
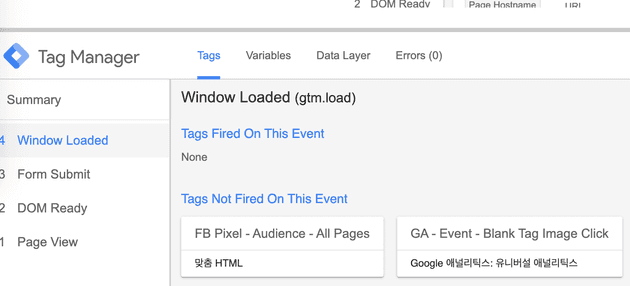
GTM 미리보기 창에서도 확인이 가능하다.

아래는 javaScript를 이용해서 dataLayer에 데이터를 추가하는 간단한 예제이다.
<script>
dataLayer.push({ animal: 'dof'}); // Page로딩시 animal 값 세팅
</script>
<p onclick="dataLayer.push({ animal: 'chicken' });">TEST 버튼</p>
// 버튼 클릭 시 value를 변경이제 이렇게 저장된 dataLayer의 변수를 GTM에서 확인해보자
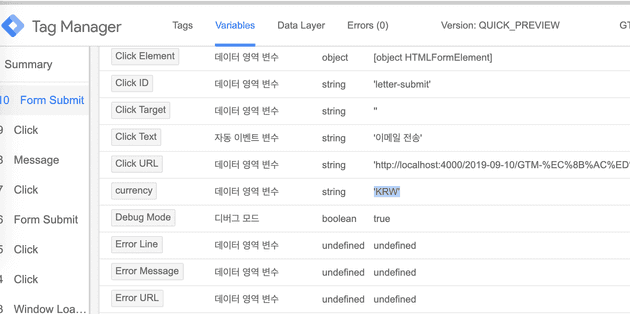
- 변수 >
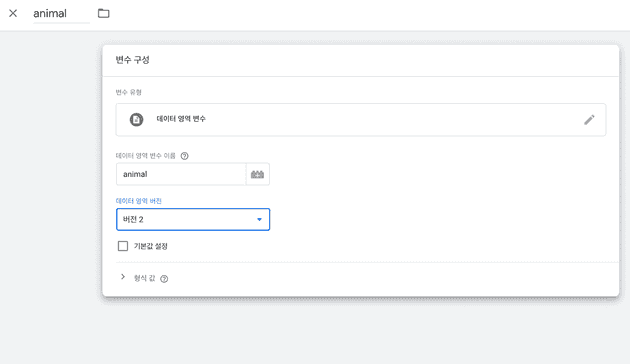
사용자 정의 변수> 새로만들기
아까 animal로 dataLayer에 담았으니 이름을 animal로 정한다.

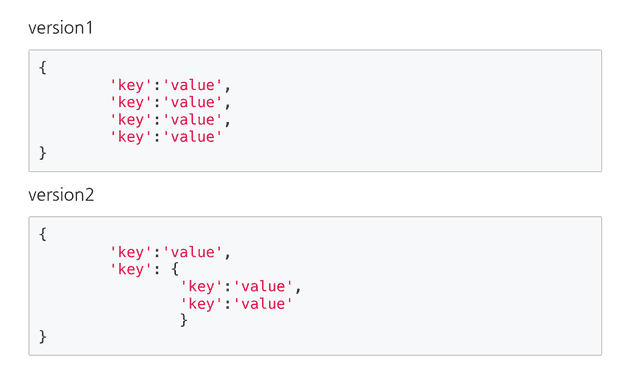
(버전1과 버전2의 차이)
위 예제를 사용하여 특정 과정을 거치고나서 버튼을 눌렀는지, 그냥 눌렀는지를 분리하여 분석이 가능하다.
(와우!)
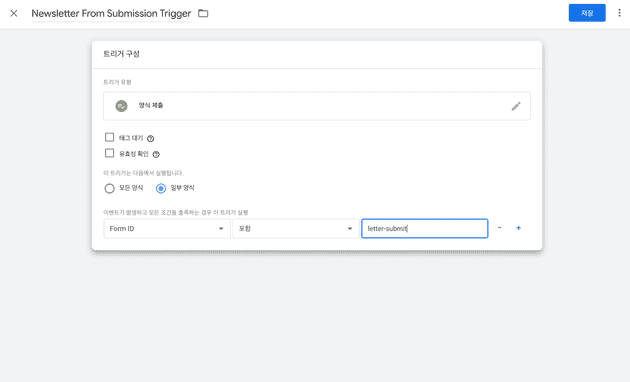
특정 입력폼에 있는 값을 이벤트를 통해 GTM에 쌓아보자.
<form id="letter-submit">
<label for="user-mail">이메일</label>
<input type="email" id="user-mail">
<button type="submit">전송</button>
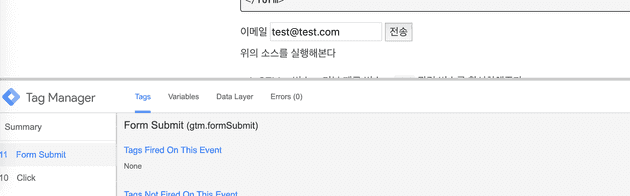
</form>위의 소스를 실행해본다
-

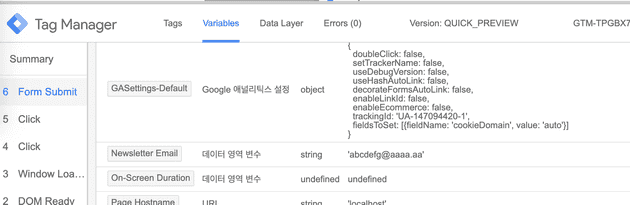
폼 버튼을 눌러보면 사진과같이 Form이벤트가 발생한다.사진과같이 이벤트가 발생하고 입력된 정보가 GTM으로 전달된다.
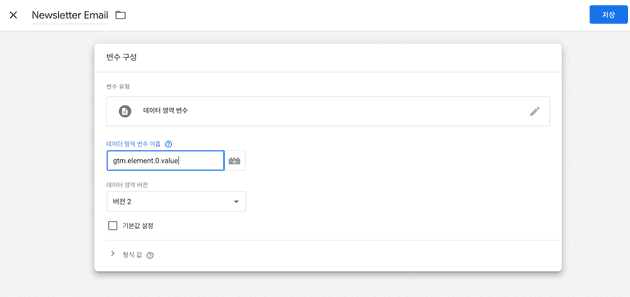
이제 이메일 정보만 분리해서 확인해보자 -
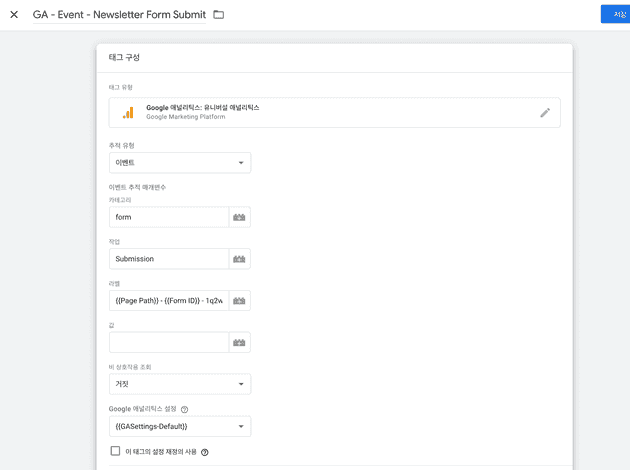
사용자 정의 변수를 생성한다.
속성의 구분은
.으로 구분한다. -
(라벨 : {{Page Path}} - {{Form ID}} - 1q2w3e4r{{Newsletter Email}}azsxdcfv)
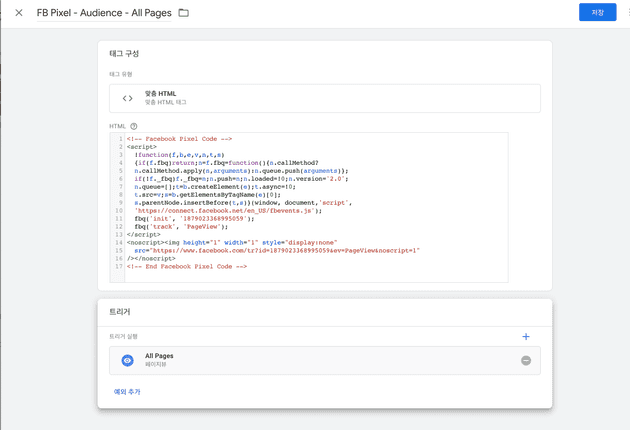
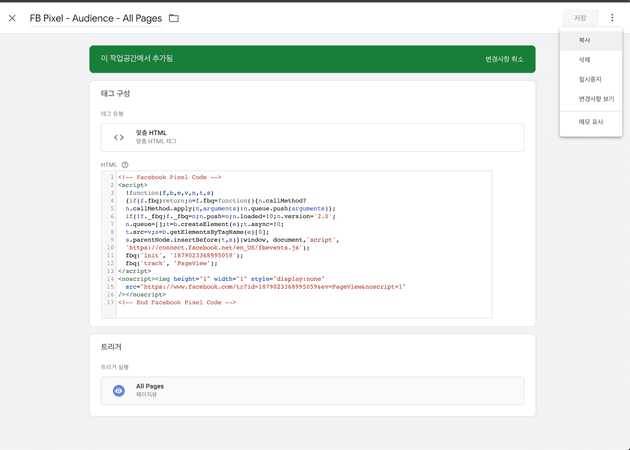
페이스북 픽셀을 사용해보자.
페이스북 비즈니스 관리자에서 픽셀 스크립트를 가져온다. (본 과정은 생략)
- 태그 생성
- 픽셀이 동작하는지 확인해본다.
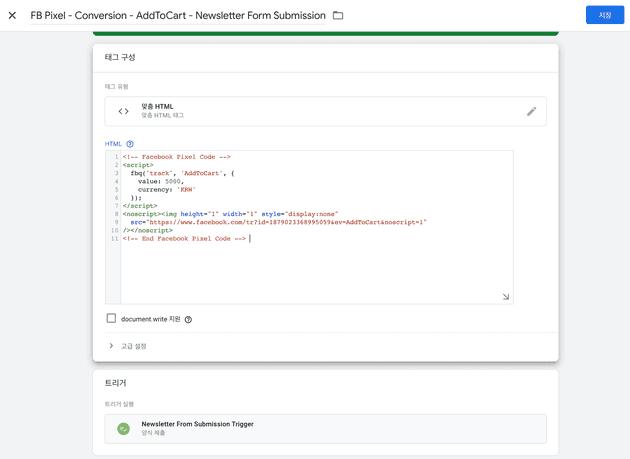
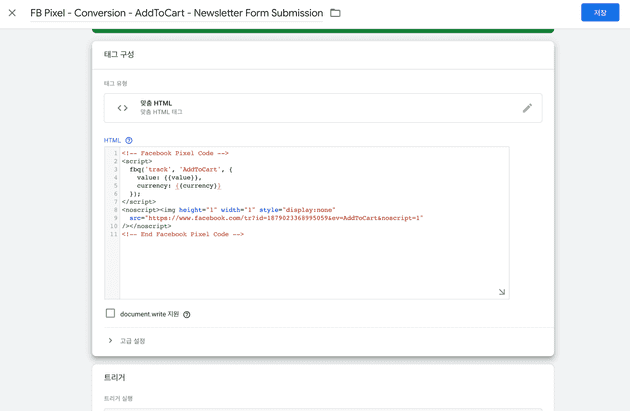
페이스북 픽셀을 이용한 컨버젼 트레킹
- 이전에 만든 픽셀 태그를 복사한다.
AddToCart의 이벤트를 설정한다.
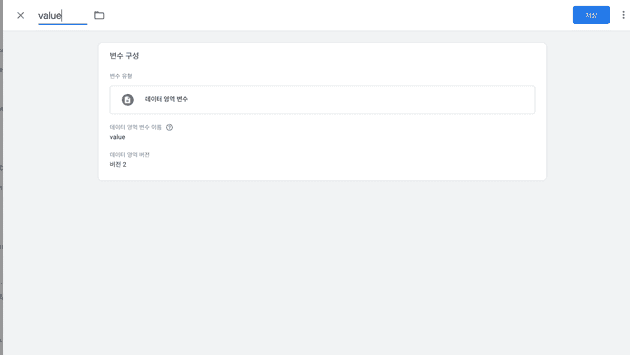
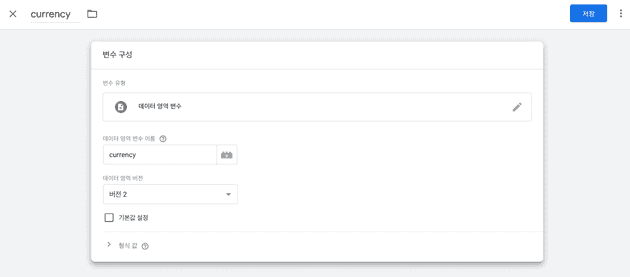
- 변수 생성
- 생성한 변수를 이용해 데이터를 수집해보자
- 확인해본다.